
JavaScript 是什麼?
JavaScript 相當於人類的大腦,用於發送指令,要讓網站動起來就必須靠它。
JavaScript 是一種直譯的程式語言,讓你能夠創建動態更新HTML和CSS,
還能控制多媒體,動畫圖片、計算,處理和驗證數據等等幾乎所有事。
幾乎所有的網站都離不開JavaScript,例如我們在網站分析上常用的Google Analytics,
就是在網站中埋入Google所寫好的一段JavaScript,才能統計出網頁的流量資訊。
為什麼叫 JavaScript?
創建 JavaScript 時,它最初具有另一個名稱:LiveScript。
由於當時 Java 非常火紅,網景公司與昇陽電腦公司組成的開發聯盟為了讓這門語言蹭一蹭 Java 的熱度,因此臨時改名為 JavaScript。
雖然 JavaScript 與 Java 這門語言不管是在名字上,或是語法上都有很多相似性,
但 JavaScript 是一種完全獨立的語言,具有自己的規範 ECMAScript ,與 Java 完全無關。
JavaScript 的用途
JavaScript最初的目的是為了「賦予網頁生命」
例如: 點擊方塊,每次旋轉60度
程式碼如下:
1 | <style> |
現在,隨著時代的推演,JavaScript 不僅能在瀏覽器內運行,也可以在伺服器運行(node js),還能在任何裝有JavaScript引擎的裝置上運行。
JavaScript常用來完成以下任務:
- 對瀏覽器事件作出回應,例如:點擊(onclick)。
- 修改HTML元素,包含動態新增、刪除,加入屬性(attribute)…等等。
- 資料處理,例如: 檢查表單資訊。
- 控制cookies,包括建立和修改等。
在了解JavaScript如何控制之前,我們需要先了解一下HTML DOM的基本觀念。
HTML DOM
由於有非常多間公司都在設計瀏覽器(Chrome、FireFox、IE…等)。
因此 W3C(World Wide Web Consortium)定義了非常多的網頁規則好讓各大廠商可以按照這些規則去設計瀏覽器,其中 DOM 就是其中的一個定義。
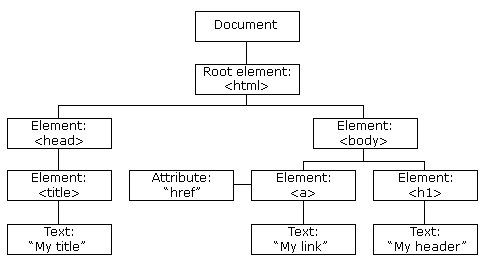
由於 DOM 是由節點(Node)組成的,故一個 DOM 的物件可以看成以下架構,即所有的節點(Node)組成一個檔案,
HTML 裡面的每個元素、屬性、內容等都代表著其中一個節點(Node),並不斷延伸

通過DOM,JavaScript獲得了創建動態HTML所需的全部功能:
- 更改頁面中的所有HTML元素
- 更改頁面中的所有HTML屬性
- 更改頁面中的所有CSS樣式
- 刪除現有的HTML元素和屬性
- 添加新的HTML元素和屬性
- 對頁面中所有現有的HTML事件做出反應
- 在頁面中創建新的HTML事件
例如:
我們要找頁面上id="myId"的元素(Element),就可以透過操作DOM的方法: document.getElementById()
範例
HTML:
1 | <div id="myId">Hello</div> |
JavaScript:
1 | // 從整份HTML中,找到 <div id="myId">Hello</div> 這個元素,放進變數 myElement |
結果:
1 | Hello World |
如何寫 JavaScript
跟 CSS 一樣有三種方法,且十分相似
- Event Attribute
- Internal Script
- External js file
接下來我們就來看看這三種方法如何使用吧!
Event Attribute
JavaScript 可以寫在在 HTML 事件屬性 (Event Attribute) 內
其中又可分為:
- 表單事件 - Form Events
- 鍵盤事件 - Keybord Events
- 滑鼠事件 - Mouse Events
- 媒體事件 - Media Events
以最常用的滑鼠點擊事件為例:
我們想要在點擊某個區塊文字時,提示使用者一些文字
HTML:
1 | <div style="cuasor:pointer" onclick="alert('提示文字1')">點我提示1</div> |
結果:
Internal Script
直接在HTML內寫<script></script>,並將方法寫在script內
HTML:
1 | <div class="demo-div" style="cursor:pointer" id="myDiv">點我提示2</div> |
結果:
External js file
HTML:
1 | <div class="demo-div" style="cursor:pointer" id="myDiv">點我提示3</div> |
show.js
1 | function showText () { |
結果:
JavaScript vs JQuery
JQuery是一套跨瀏覽器的JavaScript函式庫,用來簡化HTML與JavaScript之間的操作
而JQuery本身也是用JavaScript寫成的,由於使用上更簡單,所以通常在學習的時候會和JavaScript一起學習
以剛剛點擊提示為例:
1 | <div class="demo-div" style="cursor:pointer" id="myDivJQuery">使用JQuery,點我提示</div> |
JavaScript vs Java
長期以來,如果你是剛開始學習程式的新手或是非技術人員都對Java和JavaScript感到困惑,但是它們唯一的共同點是Java這個詞而已。
這兩者都是非常有用的程式語言,並且都有自己的優勢。不一定能說哪個比較更好。
開發者可以同時使用Java和JavaScript來完成各種不同的任務。
Java被廣泛使用,包括Android應用程式,創建桌面應用程式和Web企業應用程式。
相比之下,JavaScript主要用於使網頁更具交互性。
它可以用作Flash的替代方法,照目前的趨勢來看,JavaScript已經比Flash更為流行,並且功能更多。
JavaScript可以用來完成像是在HTML中創建動畫之類的事情。
簡而言之,通常將Java用於所有伺服器端開發,而JavaScript用於開發諸如驗證和交互性之類的客戶端腳本。
其他區別:
- Java 代碼必須編譯,而 JavaScript 直譯式的腳本語言。
- Java 是一種 OOP(物件導向程式設計)語言,而 JavaScript 是建立在OOP原理的指令碼語言。
進階: 三大框架 - React、Vue、Angular,想成為前端開發者必學
隨著我們的網站越來越複雜,功能越來越多我們會陸續遇到下列問題:
難以維護
HTML、CSS、JavaScript 無法維持原先的各司其職
因為需要透過 JavaScript 處理互動內容,勢必要將結構、樣式寫到 JavaScript 中,
當網站功能越加越多的時候,也就因此造成架構耦合度提高,程式碼管理困難。效能低落
當 DOM 被改變的時候,會觸發整個 Reflow & Repaint 的流程,頻繁的改動、重複渲染,便會讓頁面效能被消耗殆盡。
參考: [前端優化] Reflow & Repaint
「框架」其實就是為了幫助我們一種提升開發效率、降低維護難度的開發架構,我們可以利用框架來設計一些屬於自己元件,並且重複使用。
其中,React 和 Vue 這兩種框架,都借助 Virtual DOM 技術來優化頻繁改動造成效能低落的問題
簡單來說,Virtual DOM的原理就是先創造一個結構儲存在記憶體中,然後透過一些演算法計算找出差異的部分,最後才用最少的改動更新瀏覽器中顯示的DOM元素
而 Angular 使用了 Incremental DOM 的技術
Incremental DOM 被 Google 內部所使用,它的作法為:
將每個組件先編譯成一系列的指令。用這些指令創造DOM,並在更新資料時就更新這些指令。
另外我在 該學習什麼程式語言?我是新手怎麼選? 這篇文章中,也有介紹了這三大框架,有興趣的朋友們不妨可以看看!
結語
其實很多人看到「程式」這個詞,都會有覺得好像很困難、很複雜的感覺,
「我數學不好」、「我邏輯不好」到底能學嗎?
說真的,其實絕大部分的程式你可能只要會加減乘除,就夠了。而邏輯這個東西,是可以慢慢訓練的。
最近看到一篇文章:
180 天寫出 180 個網站!美女藝術家用這招逼自己 6 個月速學 Coding
她的作品集
其實看完真的有驚艷到我,連「Hello World」都可以寫的這麼有趣…
我們都知道,要學會游泳,得先從下水開始!
學程式也是一樣的道理,都還沒下水你就在恐懼,那你也不用學了,是吧!

街口支付
街口帳號: 901061546